js textarea换行分隔成数组和数组转换行符textarea回显 |
您所在的位置:网站首页 › js 数组转为字符串 › js textarea换行分隔成数组和数组转换行符textarea回显 |
js textarea换行分隔成数组和数组转换行符textarea回显
|
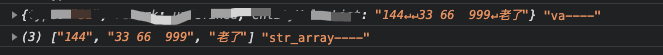
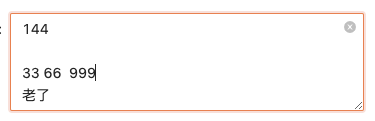
在web的前端操作中,有时候需要将 html 的 textarea 标签元素中的内容以每行的形式转成一个数组并发向后台,在编辑的时候,数组数据需要taxtarea换行显示。那么该如何做呢? 下面这篇博文就来说一说,通过利用 js 将 textarea 标签元素中的内容以换行或回车进行分割并转成数组的方法。 js实现textarea换行分隔成数组参考文献:https://blog.csdn.net/lxj7607/article/details/105734039/ 主要是通过 value.split(/[(\r\n)\r\n]+/)进行的识别分隔。其中\n代表换行,\r代表回车,可以加个\s代表空格 value.split(/[(\r\n\s)\r\n\s]+/) 1.textarea输入内容 2.处理完的数据
2.处理完的数据
 2.textarea回显
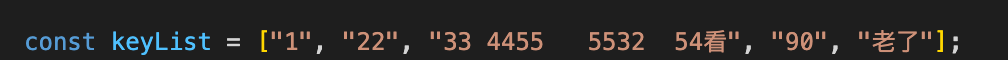
2.textarea回显 3.代码
const list = ["1", "22", "33 4455 5532 54看", "90", "老了"];
const valueList = list.join("\n"); //数组转有换行符字符串
3.代码
const list = ["1", "22", "33 4455 5532 54看", "90", "老了"];
const valueList = list.join("\n"); //数组转有换行符字符串
|
【本文地址】
今日新闻 |
推荐新闻 |